LOVE PETS
UX Design | APP Design


UX Design | UX Research
iOS App Design
Duration: 4 months
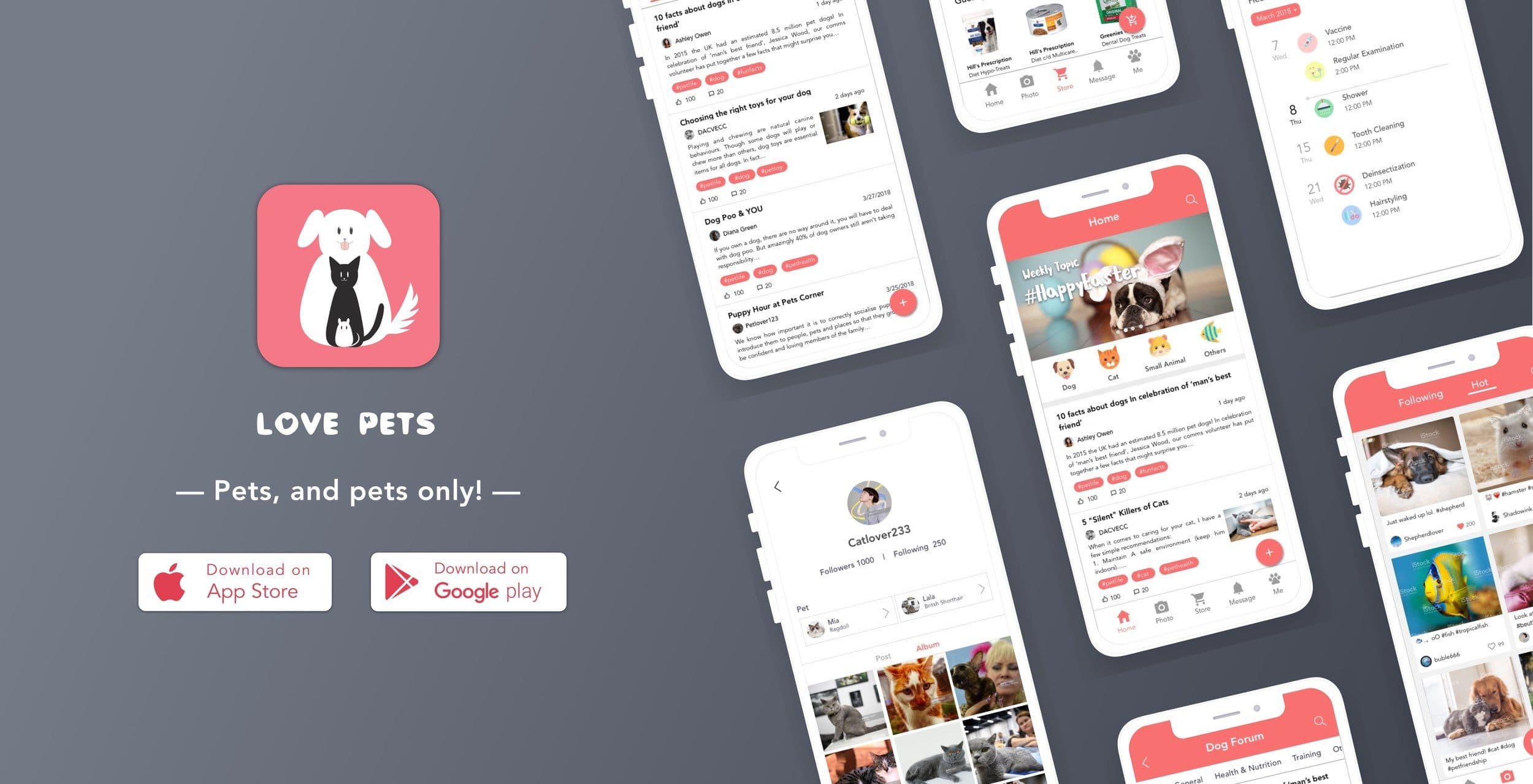
This is a UX design project that intends to design an app where pet lovers can discuss the pet topic in a forum, share photos with other people, and manage the health reminder for their pets.
This project was a part of my independent study with professor Evan Barba at Georgetown University. It ended up getting an A as the final grade.

People love pets
There have been a lot of pet-related apps in app stores, but they usually focus on one single aspect of pet ownership. So why not get one app that includes all these functions?
Who are my target users?
- People who have pets
- People who are going to have pets

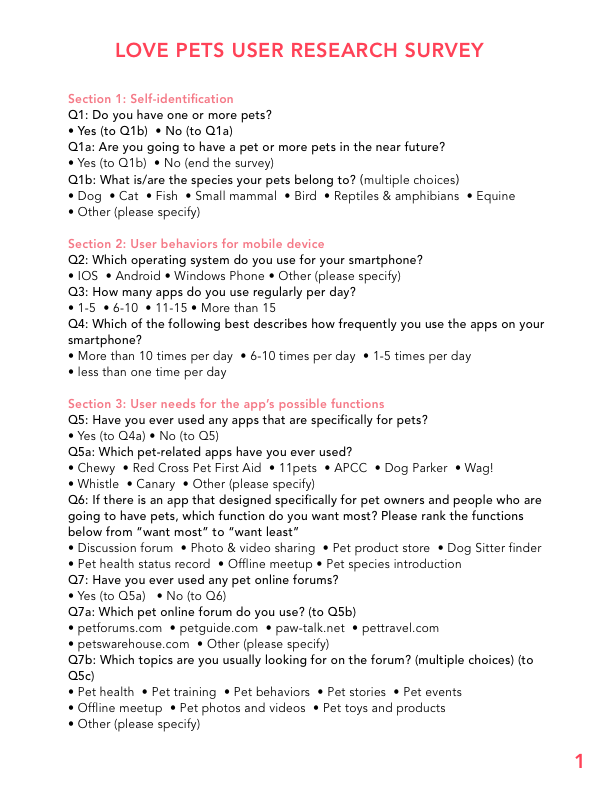
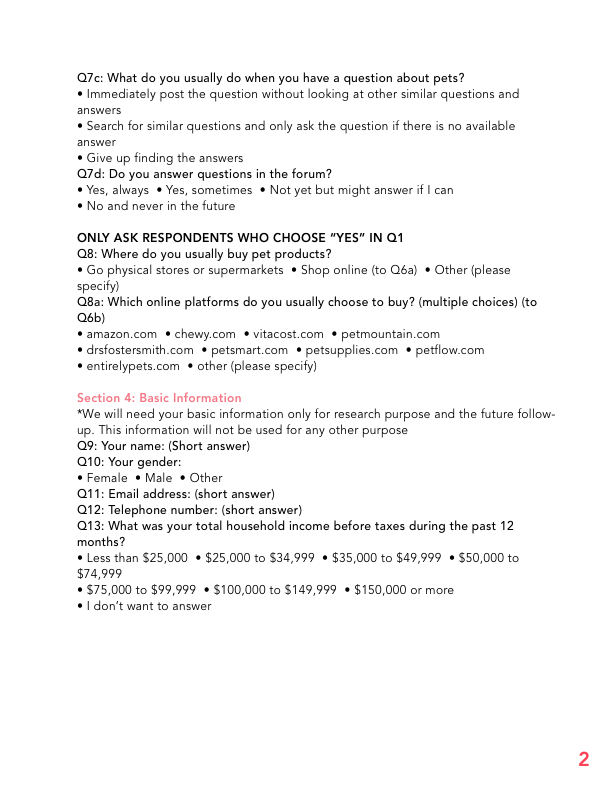
Interview & Survey
I conducted 10 user interviews for this research. My target users for the app would be people who have pets and people who are going to have pets. In order to reach my target population, I used an email list to find people who own pets or plan to have pets.
Check the full survey here.
Insights from the interview and survey
- There is no current app in the market specifically for pet communities
- People would love to share their pet images and videos
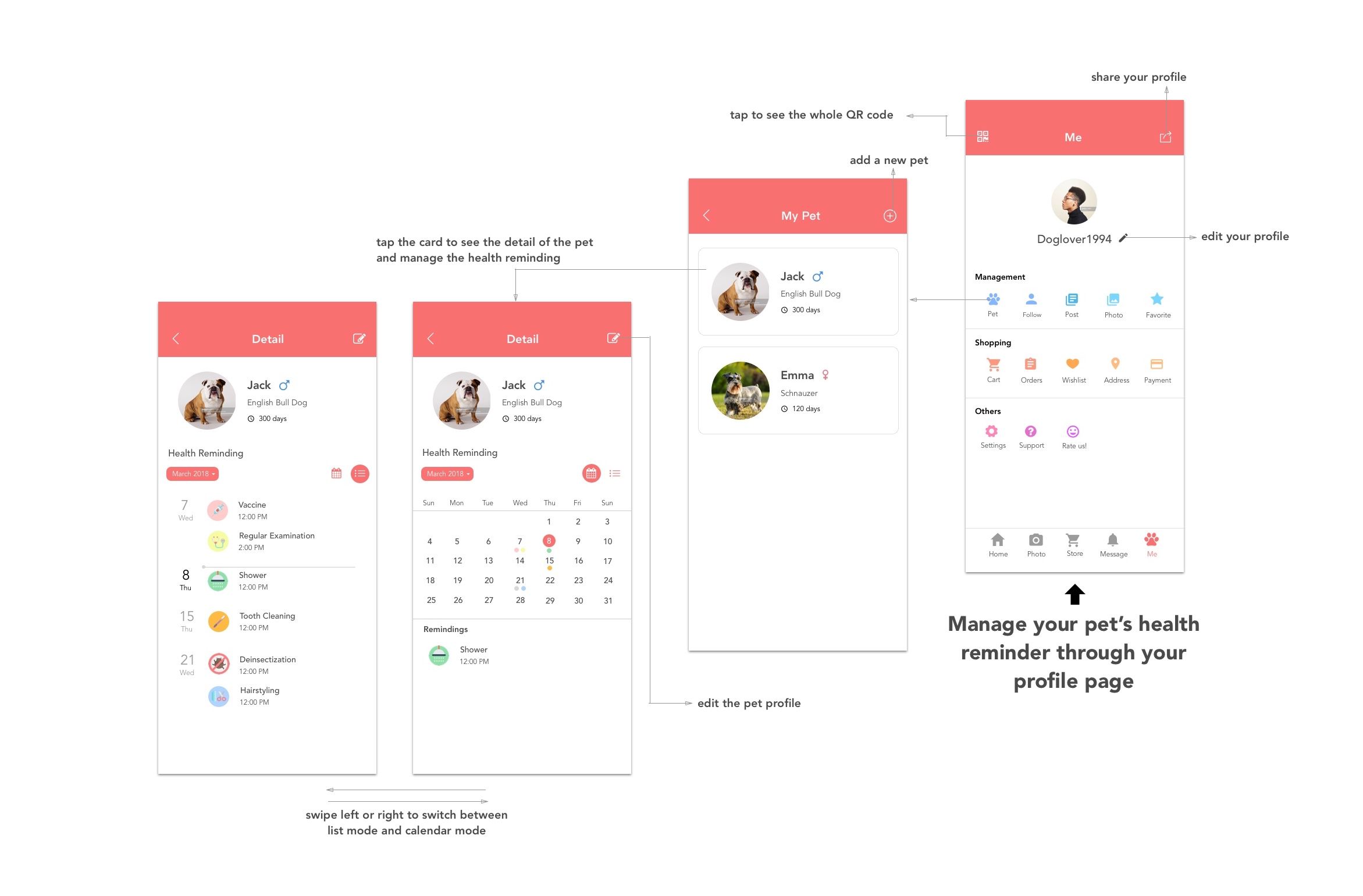
- People would love to have an app to manage their pet health record
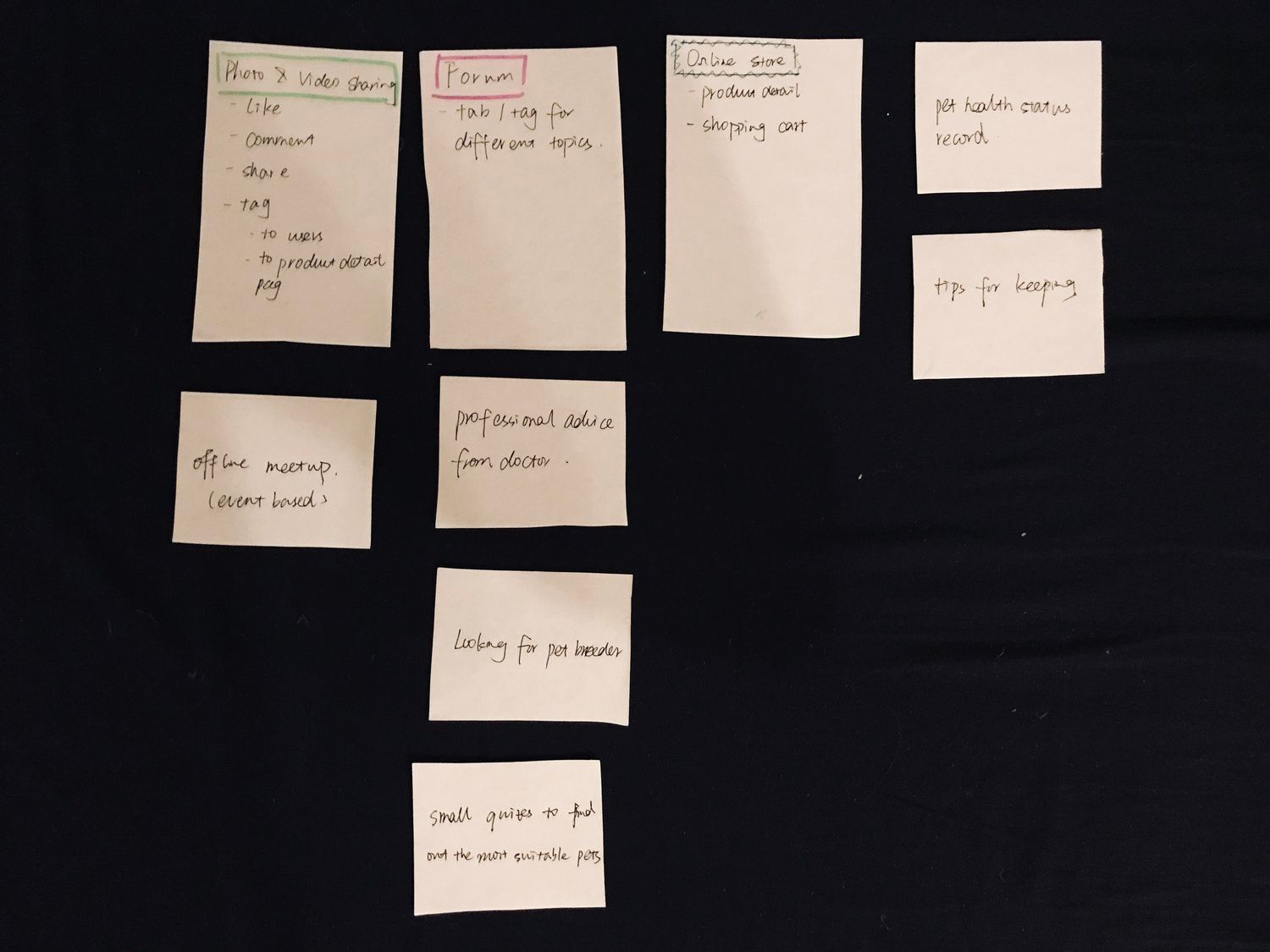
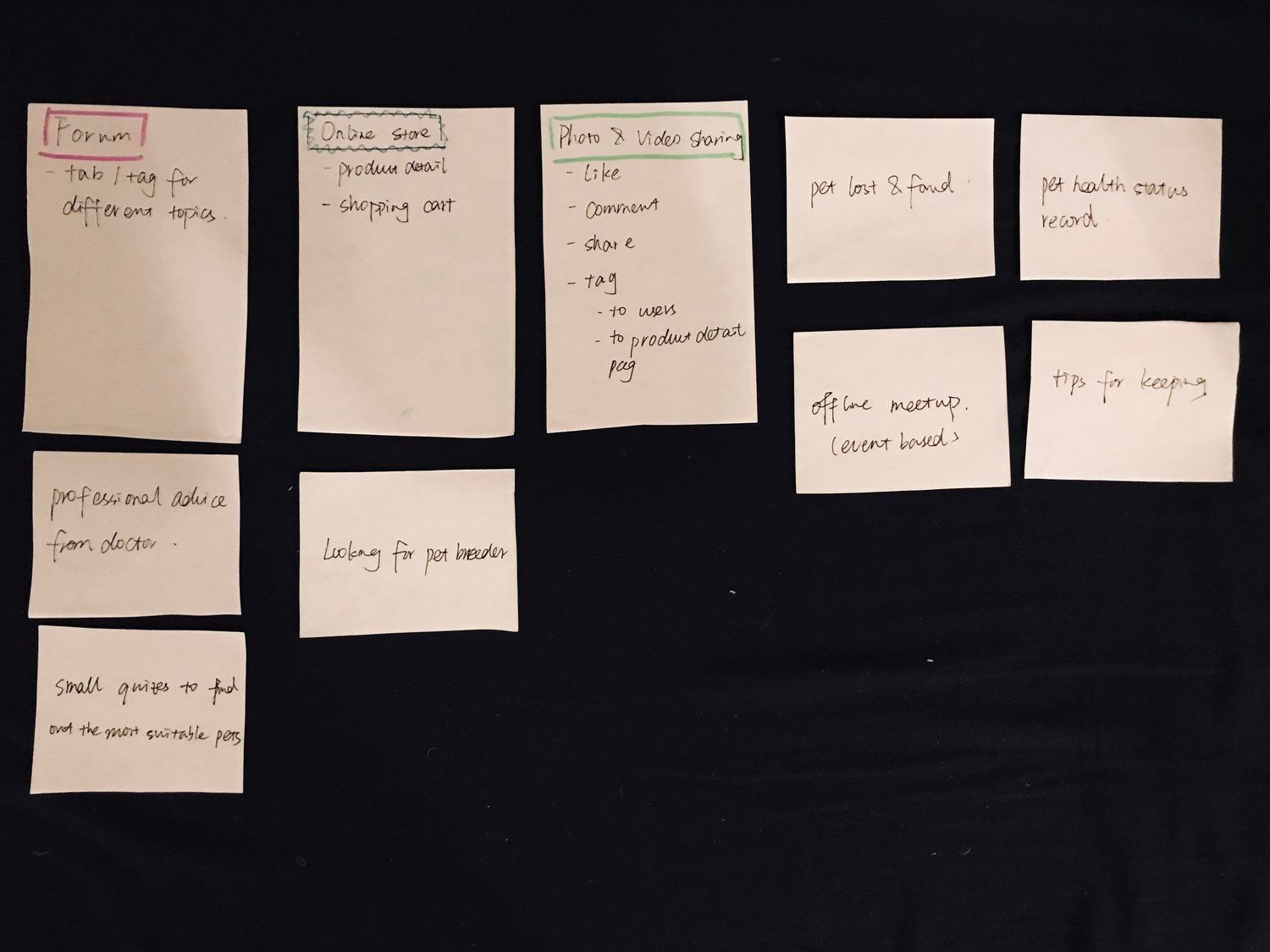
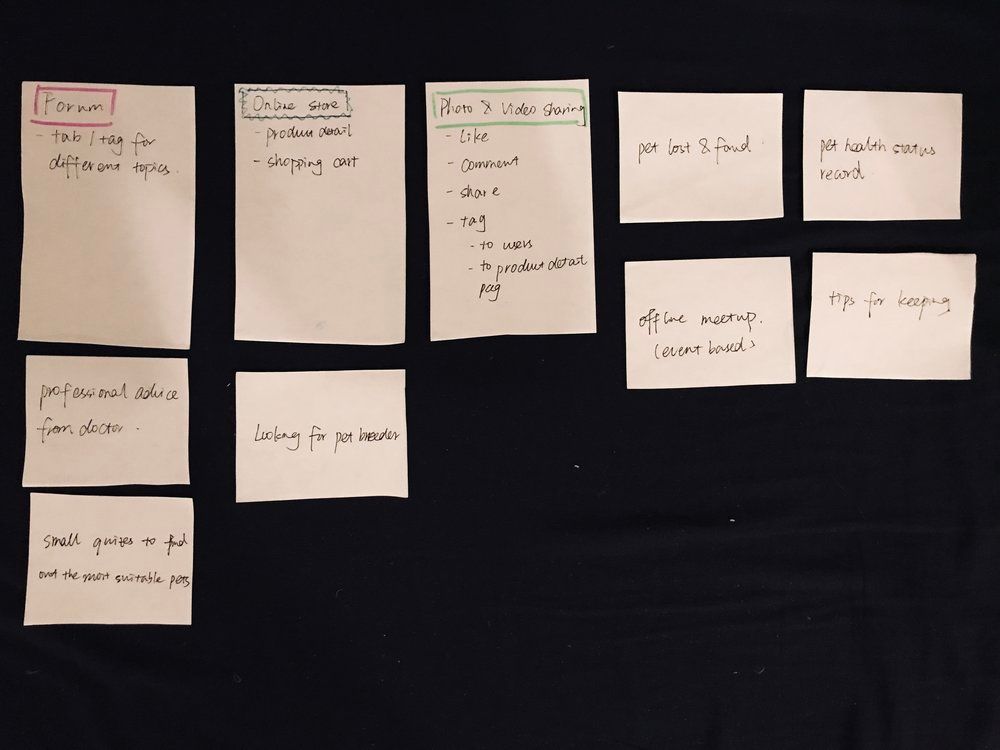
Card Sorting
I used card sorting to determine the functions of Love Pets. Card sorting is a way to understand a customer’s priorities. I gave 10 interviewees cards with descriptions of app functions and let them prioritize in order of importance. The functions on the cards are listed below and are based on the interviews and survey above.
Functions on card sort include:
- 4 main functions
- photo & video sharing
- discussion forum
- introduction of pets
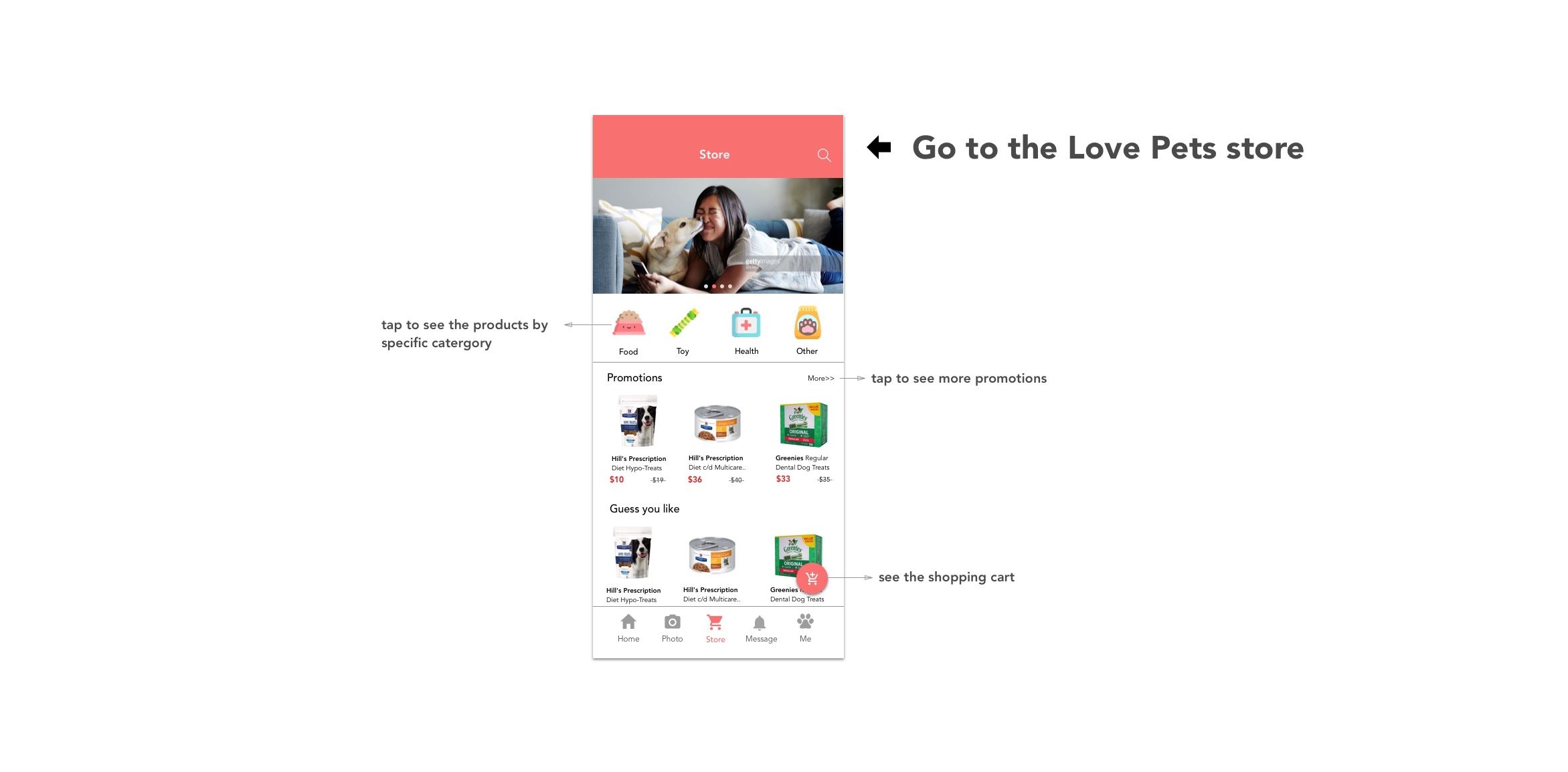
- online store
- 9 sub-functions
- pet health status record
- offline meet-up
- pet lost and found
- small quiz to find out the most suitable pets
- dog-sitter finder
- looking for a pet breeder
- professional advice from doctors or pet experts
- tips for keeping a pet
- map for the nearest pet hospital
Insights from the card sorting:
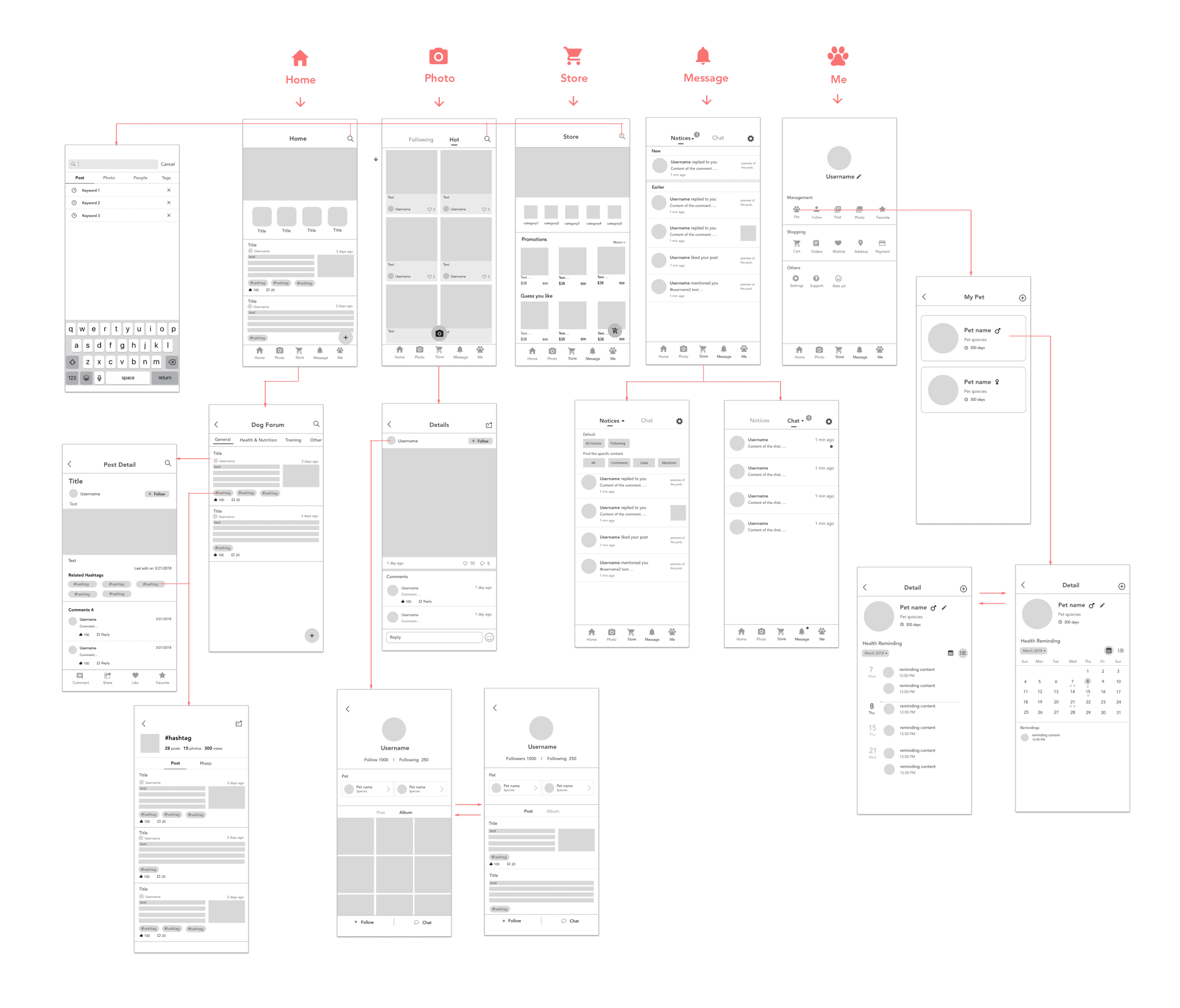
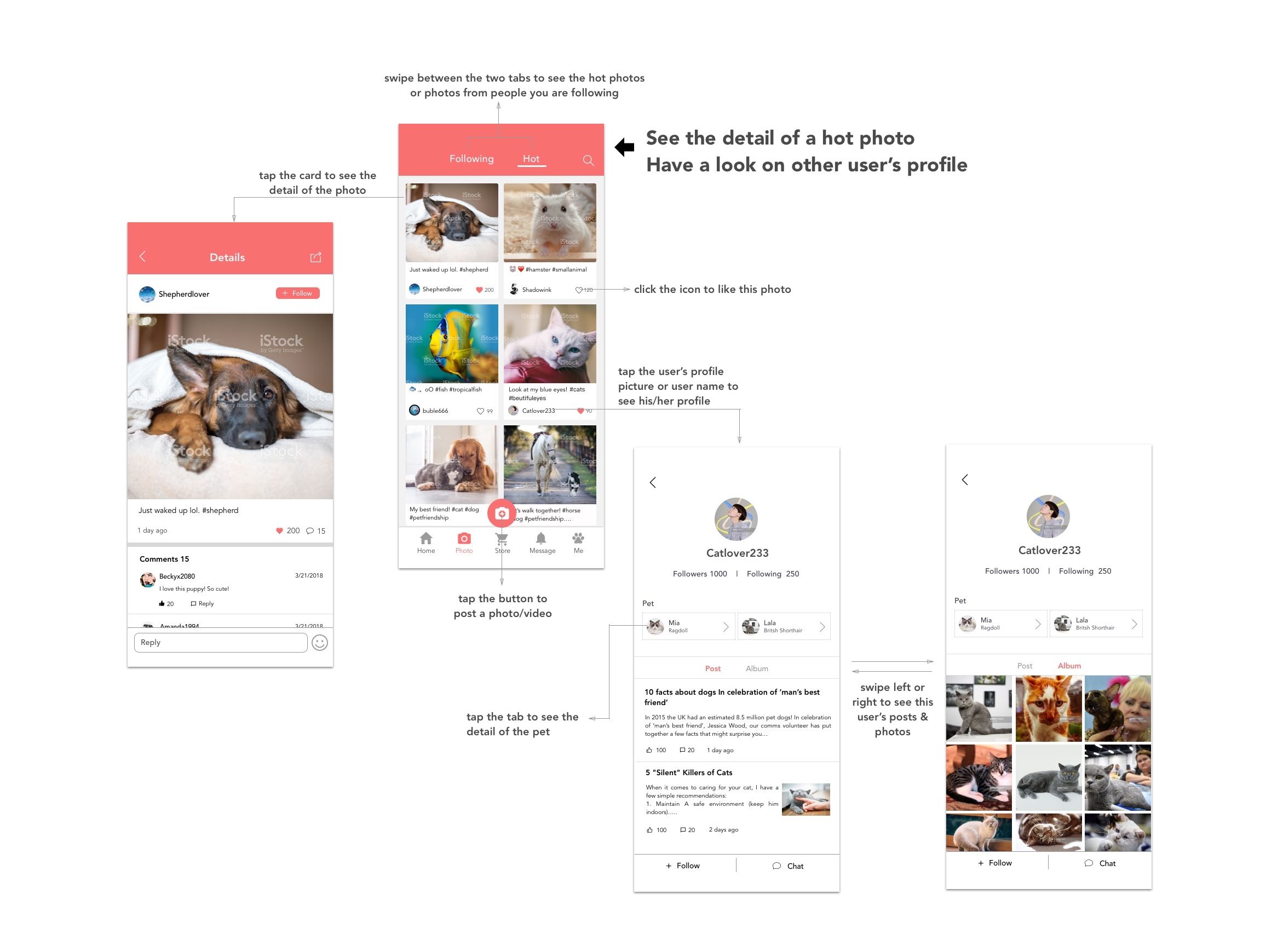
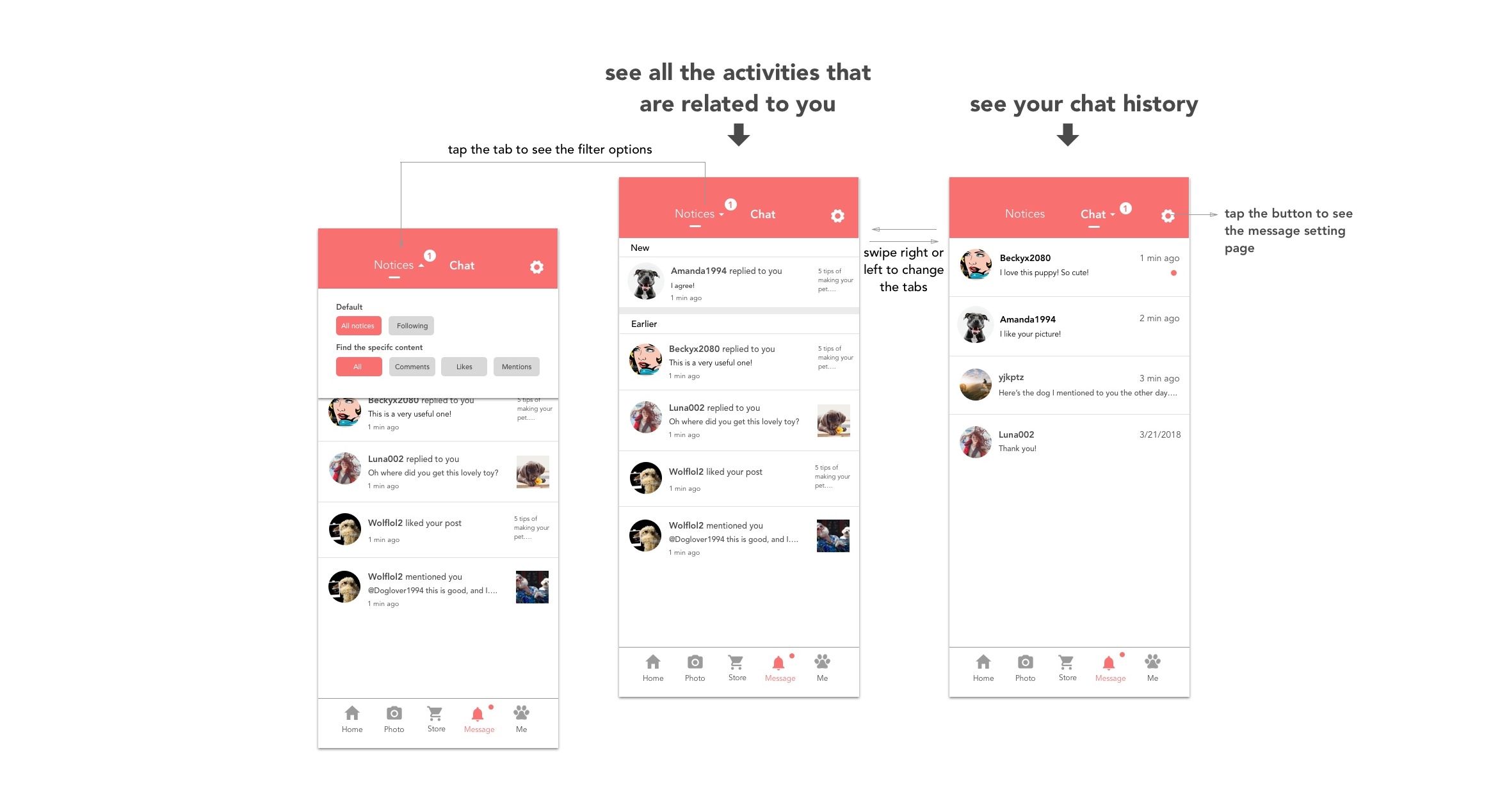
In the end, the main functions I decided to do are: pet forum, pet photo & video sharing, pet online store. Some basic functions like message and user profile management will also be included in the main tabs.











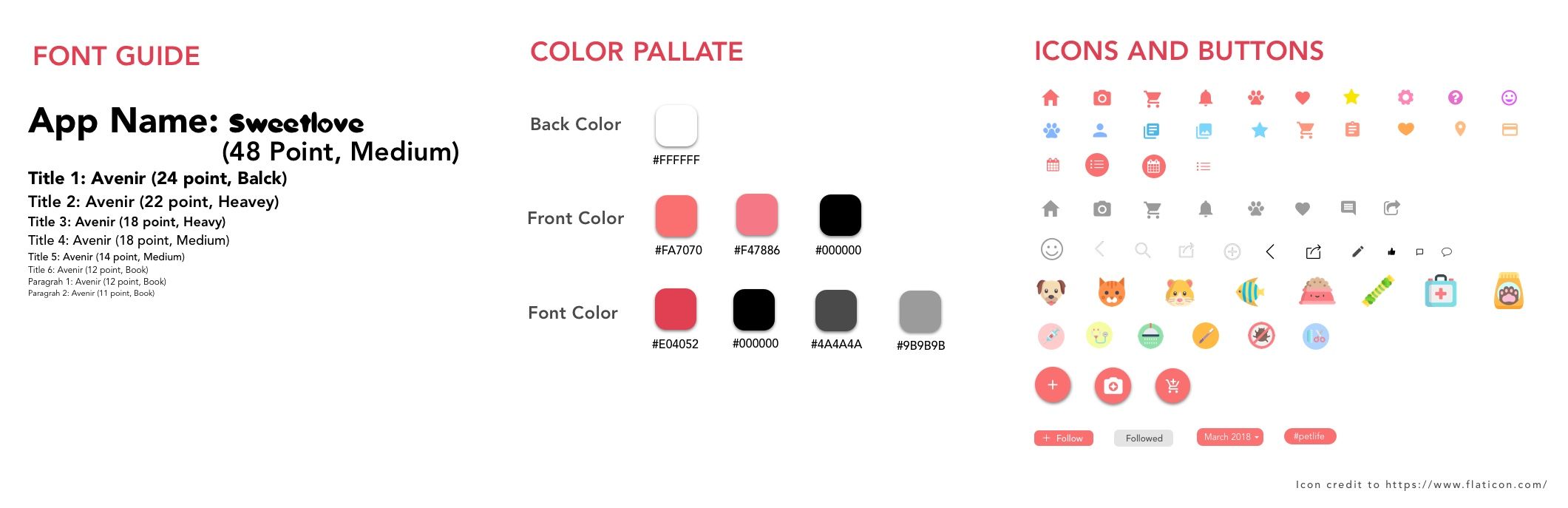
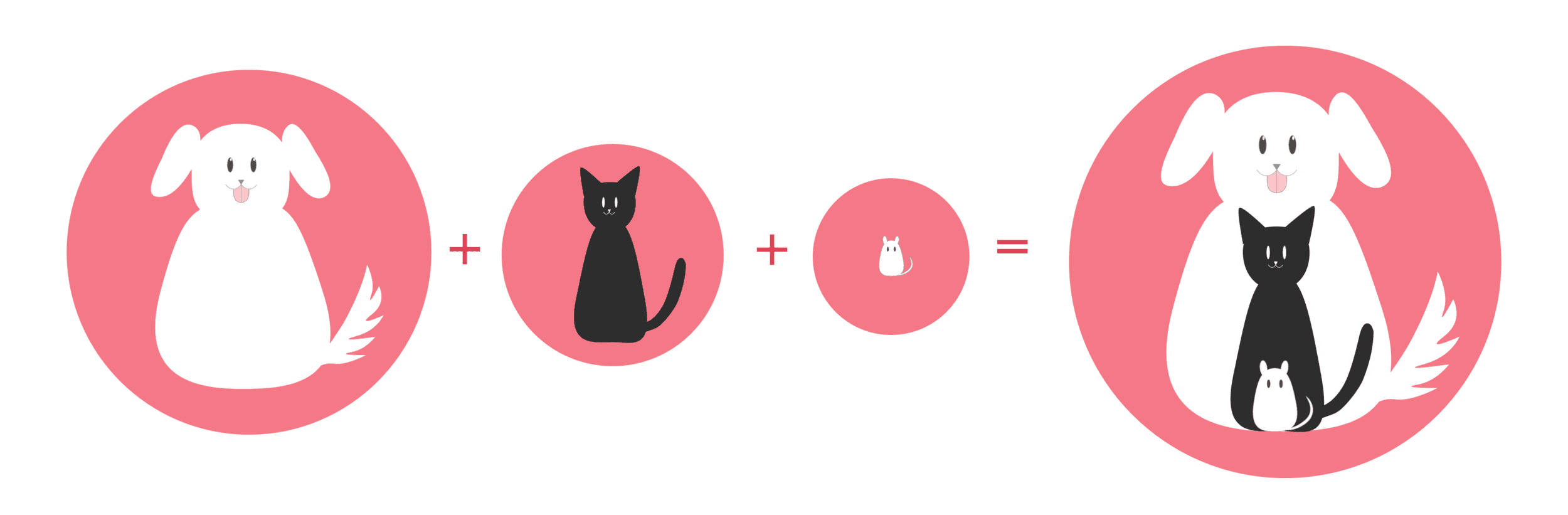
I designed the logo as a dog, a cat, and a hamster sitting together. These three animals are basically the most popular pets in the world, and I choose pink as the background color because this color makes it look lovely and cute, which helps it to build a friendly brand image to the user. By nesting the three animals together, the color contrast can easily catch people's eyes. In the meantime, it helps to create an image of a "friendly pet community" as well.


User research is important
- The pain points that I thought might not be the same ones as the user
Identifying the product scope is important at the beginning of the project
- As this project didn’t have limitations on the budget and development capabilities, I made the features in the designs as thorough as possible. However, in the real life, it might be very hard to build an app from scratch with so many features at the same time

Design for the MVP version
- Decide on which features and pages would be most important for the MVP with more user research
Conduct user testings to find out potential misses in the user flows or UIs
- Use usertesting.com to do at least 10 user testings
- Make the design changes based on the user testing feedback