HOMESNAP SHOWING MESSAGES
LEAD DESIGNER
Conversational UX Design | Complex User Flow Logic


Conversational UX Design | User Research
iOS | Web | Android
Duration: 3 months
In Nov 2021, Homesnap launched the Homesnap Showings feature across the platforms, a real estate showings management tool to compete with Showingtime in the real estate market. It is described as “a direct replacement product” for ShowingTime and lets agents collaborate with sellers to schedule viewing times for their homes. Buying agents can also get instant booking and a multi-stop itinerary function.
To increase user engagement with Homesnap’s app and web services for Homesnap Showings, we leveraged our existing message feature as a place for users to take action or receive related notifications. It is also a tool to enable fast and easy agent-to-agent communication while shielding sellers from direct contact with Buyer Agents.
In this project, I worked closely with my product manager Lynn Matthysse to explore the complex logic for all different scenarios, including showing requests confirmed by all, confirmed by any, cancellations, first contact, and go and show, etc.
As a result, this product created 28% increase in the message feature session time.

Define the User Types
The Homesnap Showings is only applied to buyer agent, listing agent, and seller. The buyer won’t be involved based on the industrial rules.

Define the Trigger Events in Homesnap Showings
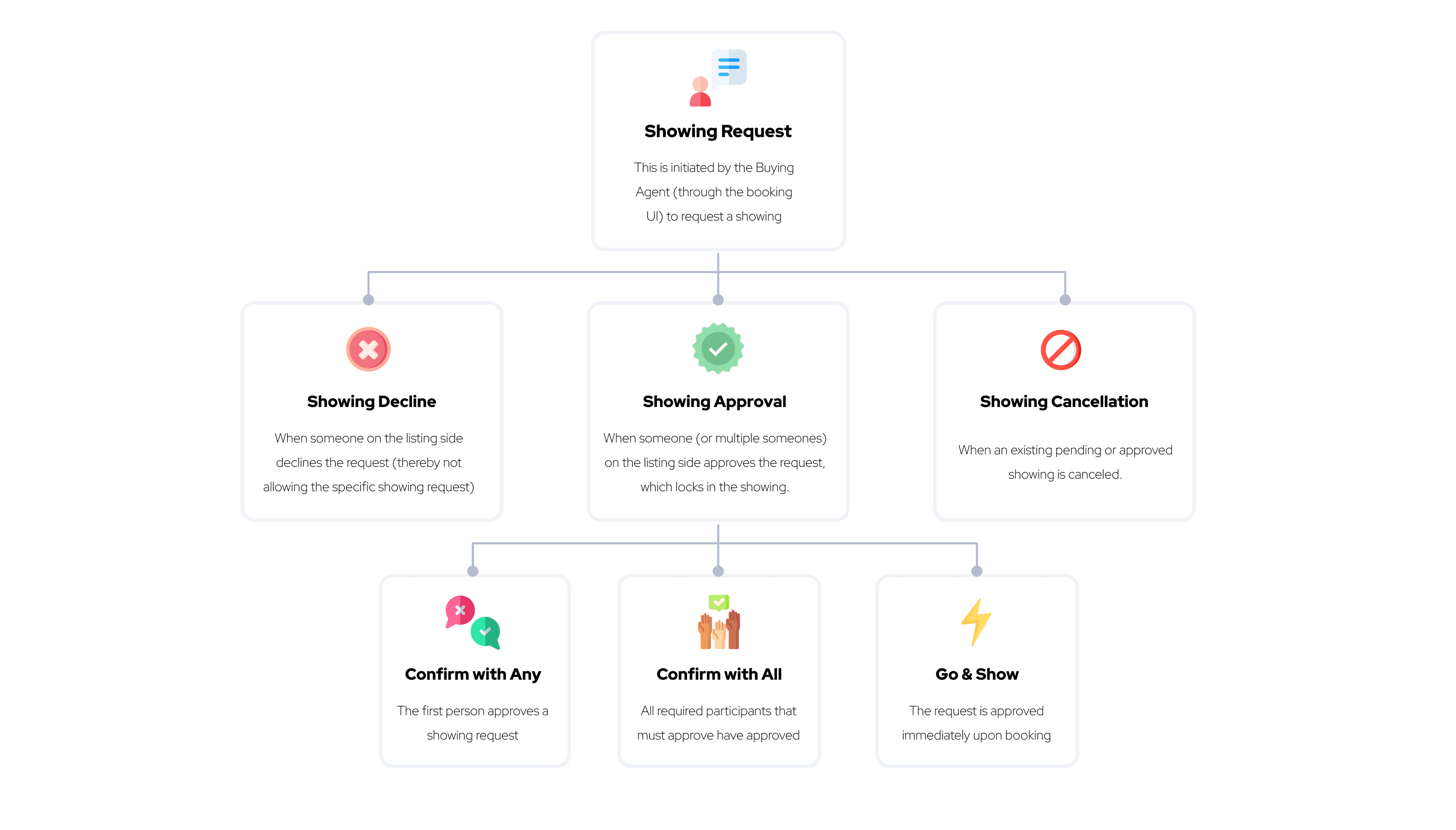
This is how Homesnap Showings work:

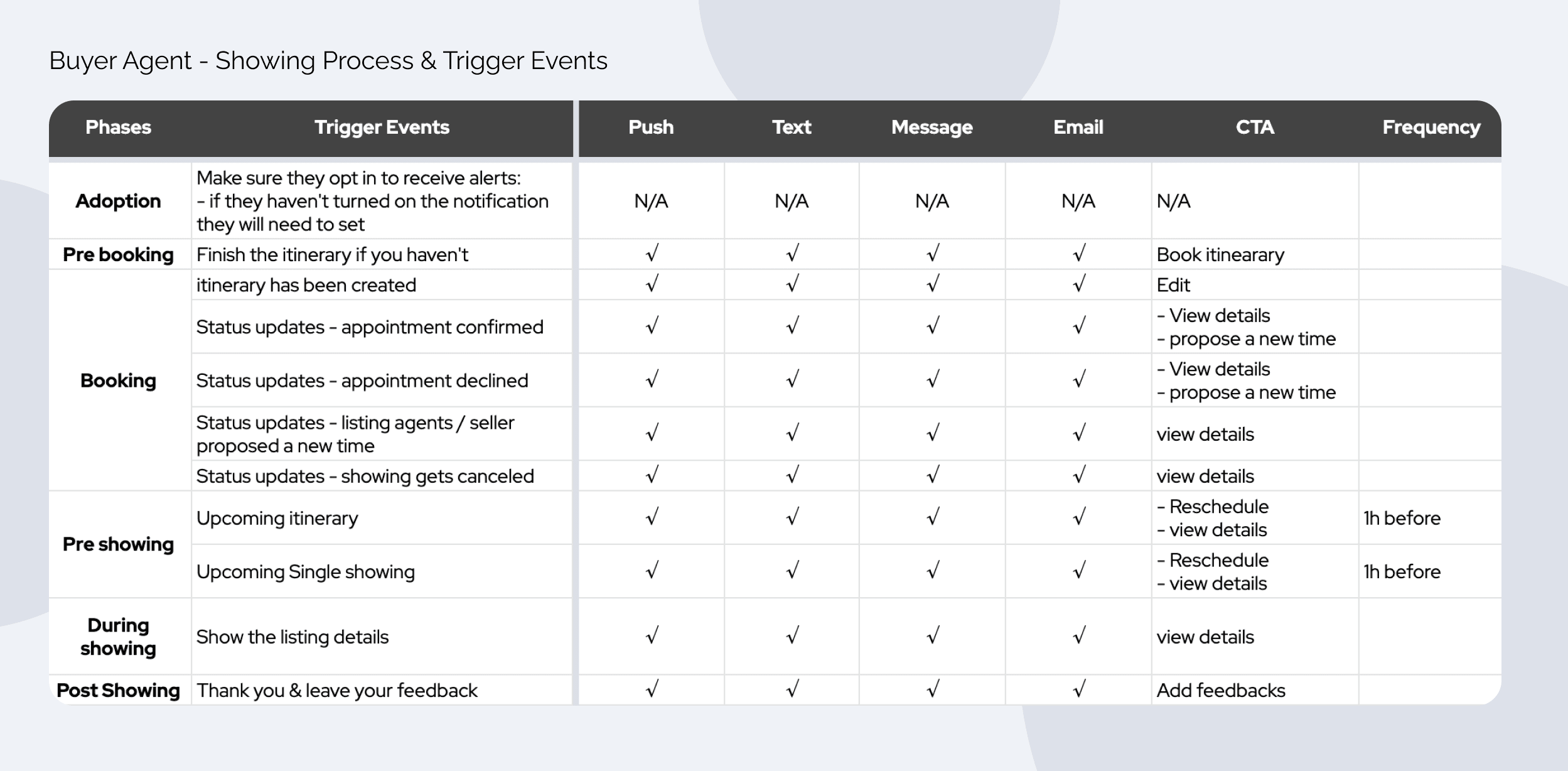
Based on the showing process, we had a breakdown of showing process trigger events. And the sheet below is for the buyer agent:

Define the Showing Request Approval Authority
Of those users on Confirmation Required (someone on the listing side has to confirm this showing) showings:
- Can Approve = user can approve or decline a showing
- FYI Only = user receives messages about events regarding showings but cannot approve or decline showings
- None = user does not have approval authority and does not want FYI

Based on the research we made, here are the pain points and UX challenges we need to solve:
- How to adapt the original message feature with CTAs that allow users to take actions directly through the message?
- Figure out all the different scenarios and edge cases regarding all user types (listing agent, showing agent, seller) and trigger events (showing request, showing approval, showing decline, showing cancellation):
- Who gets what messages?
- When does a user receive the message?
- What actions can this user take on this message?
- What will happen after the user takes action?
- How to make sure the user won’t be overloaded by the messages?
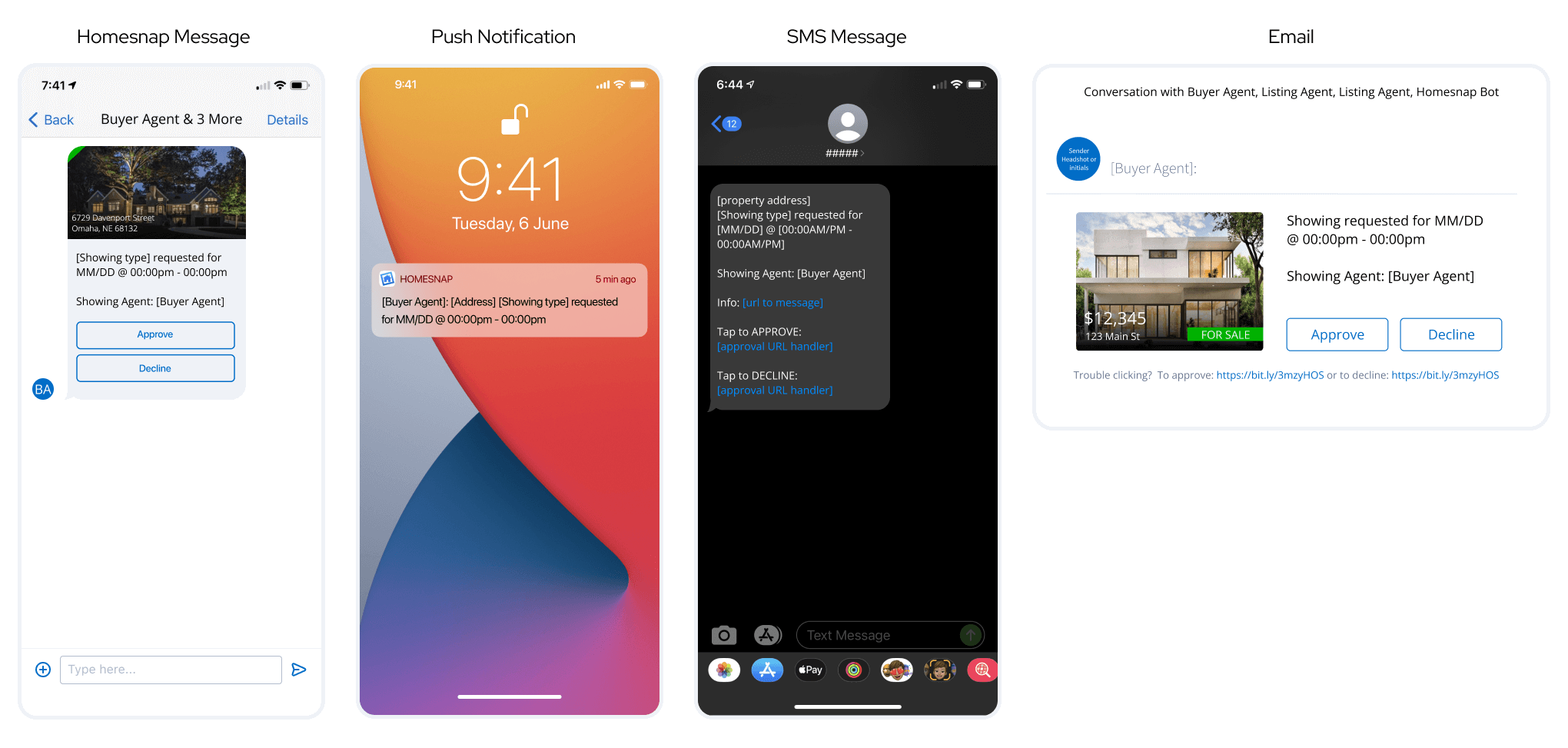
- How to smartly incorporate SMS messages and email?

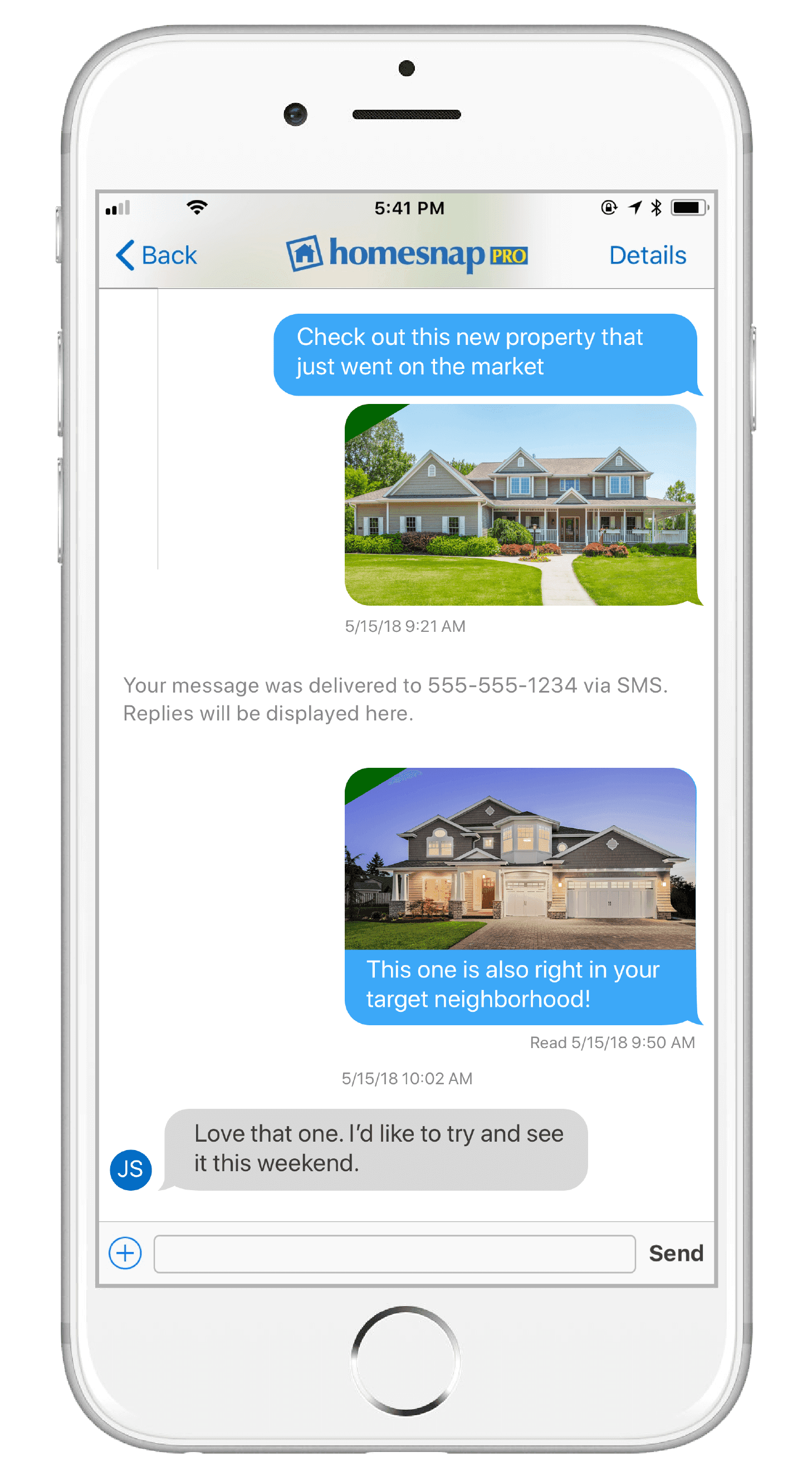
Old designs for Homesnap Messages


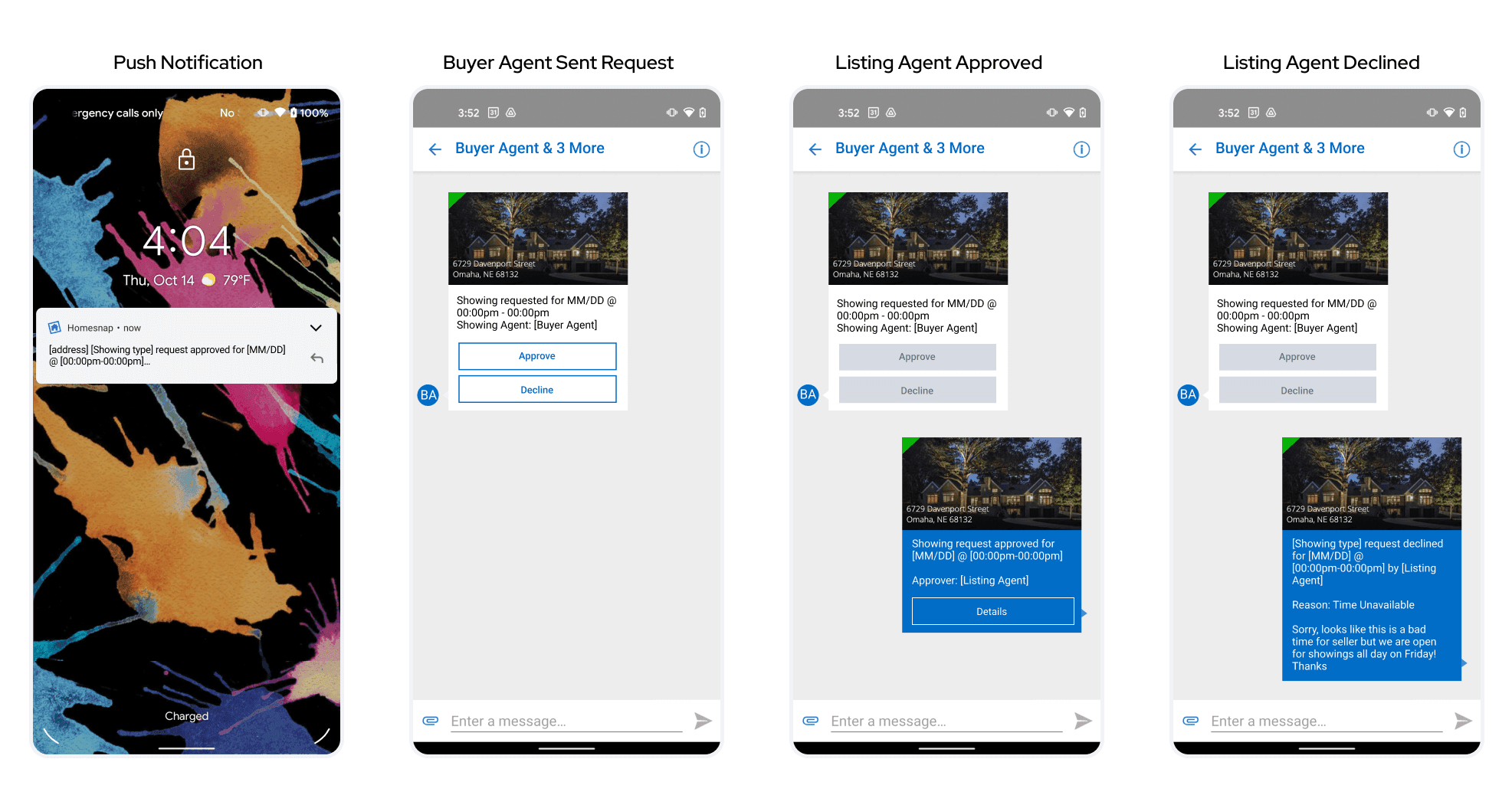
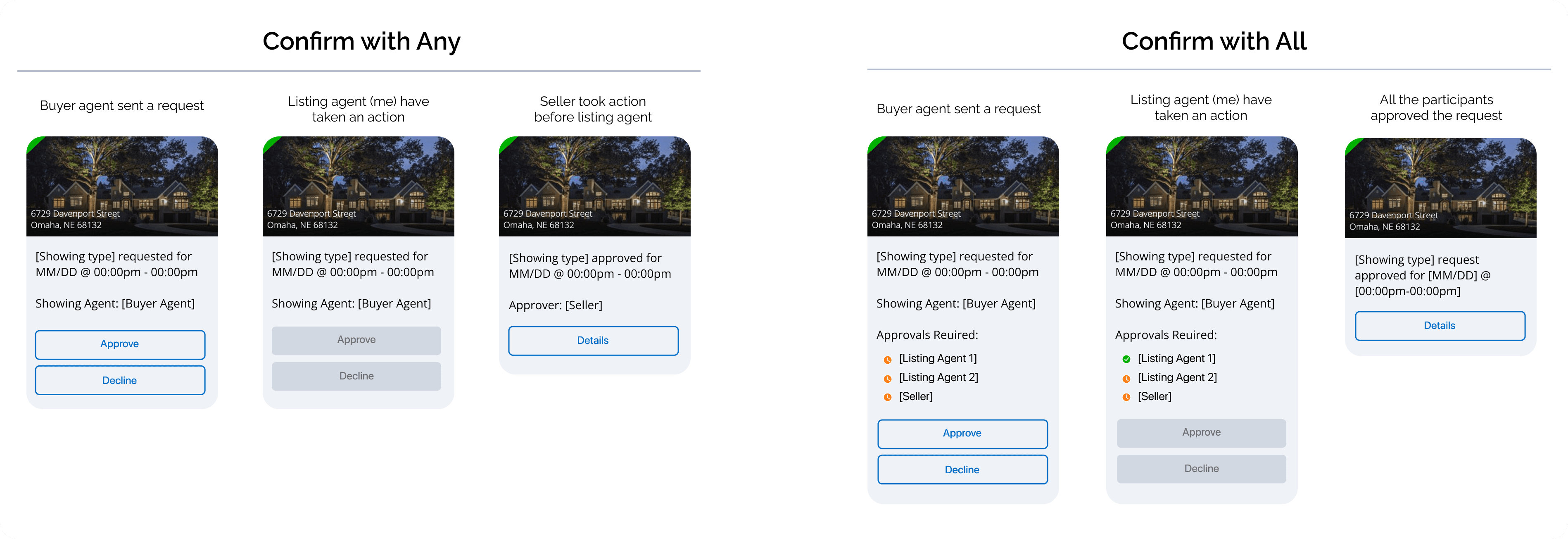
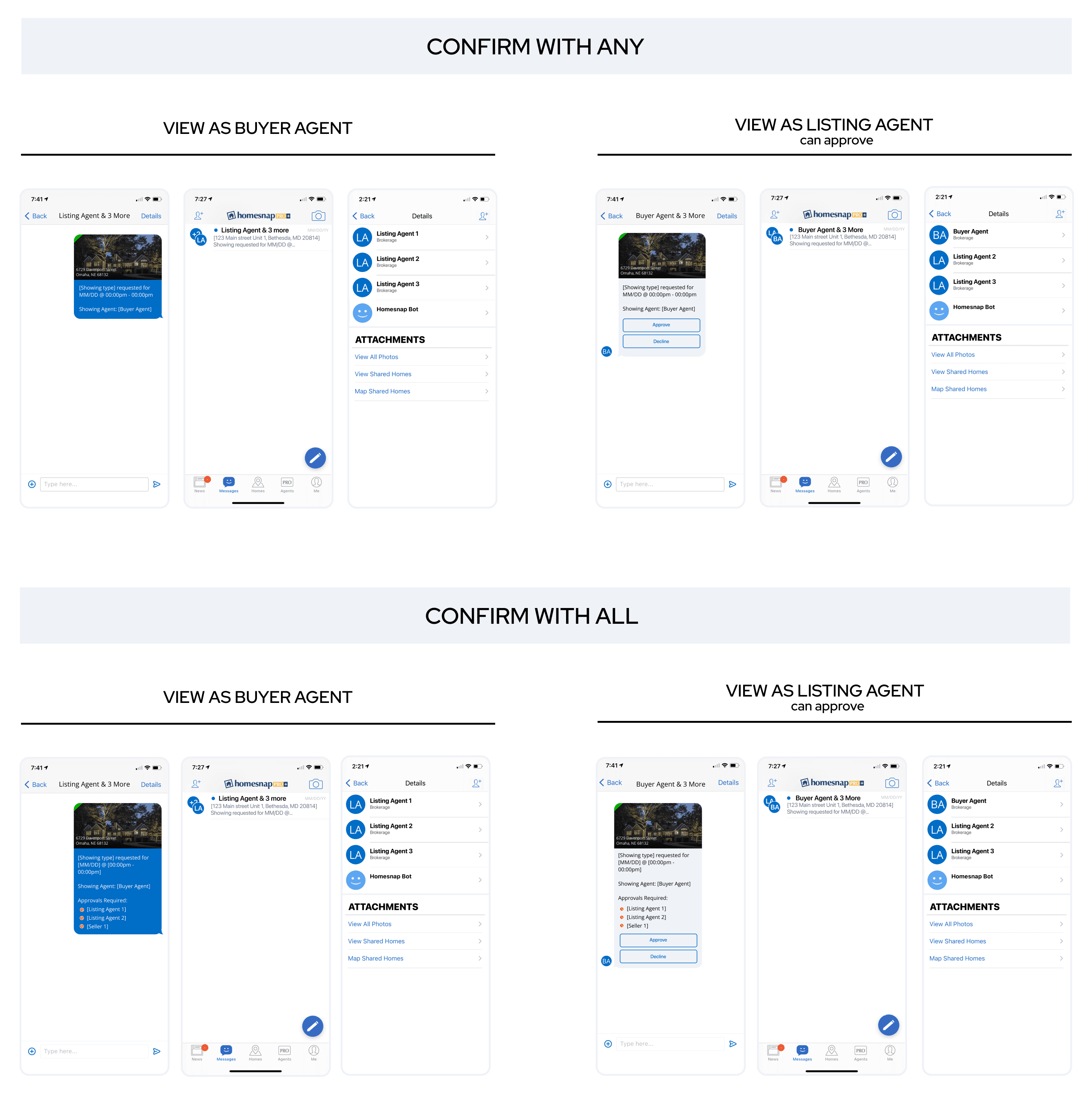
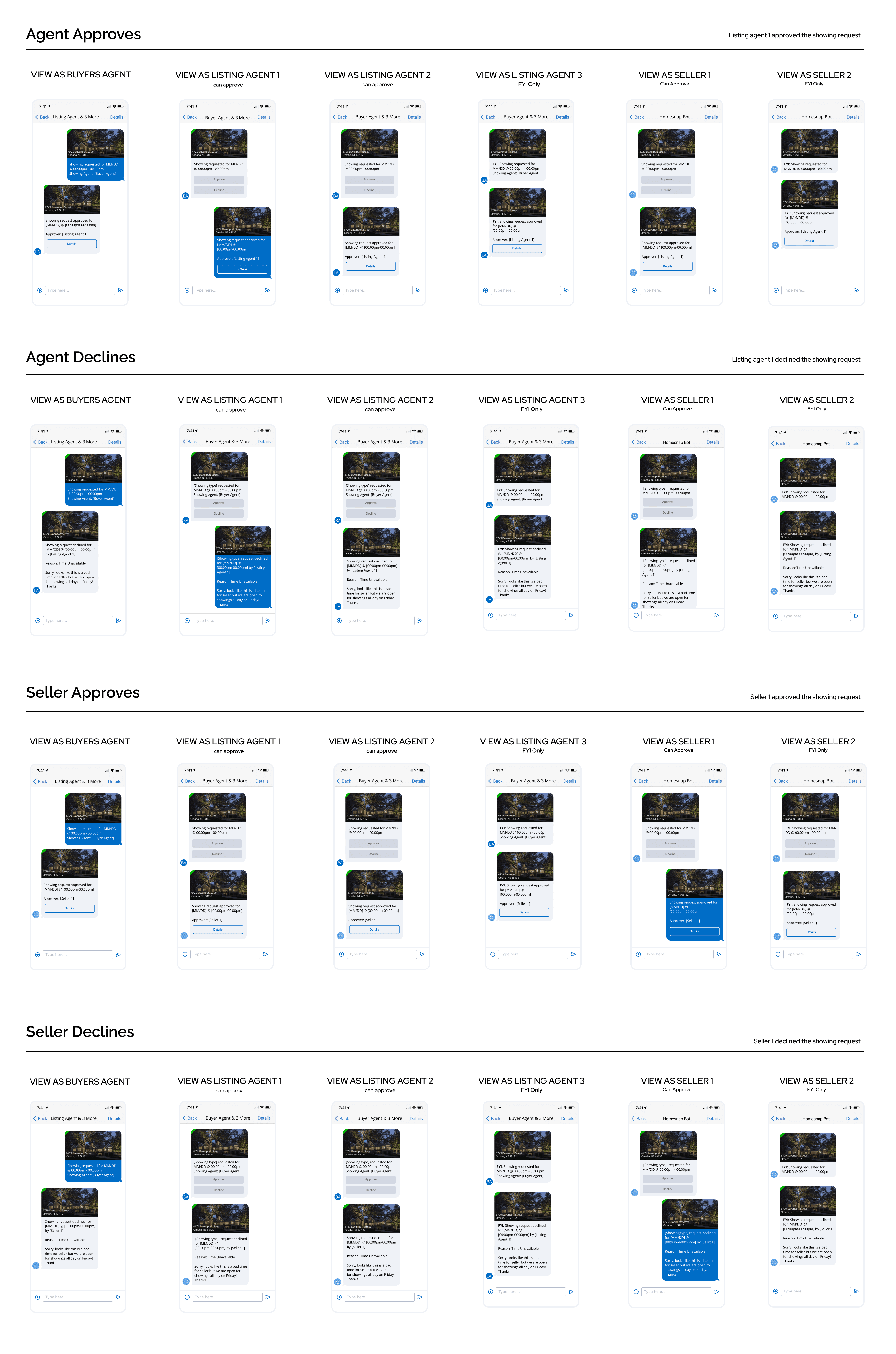
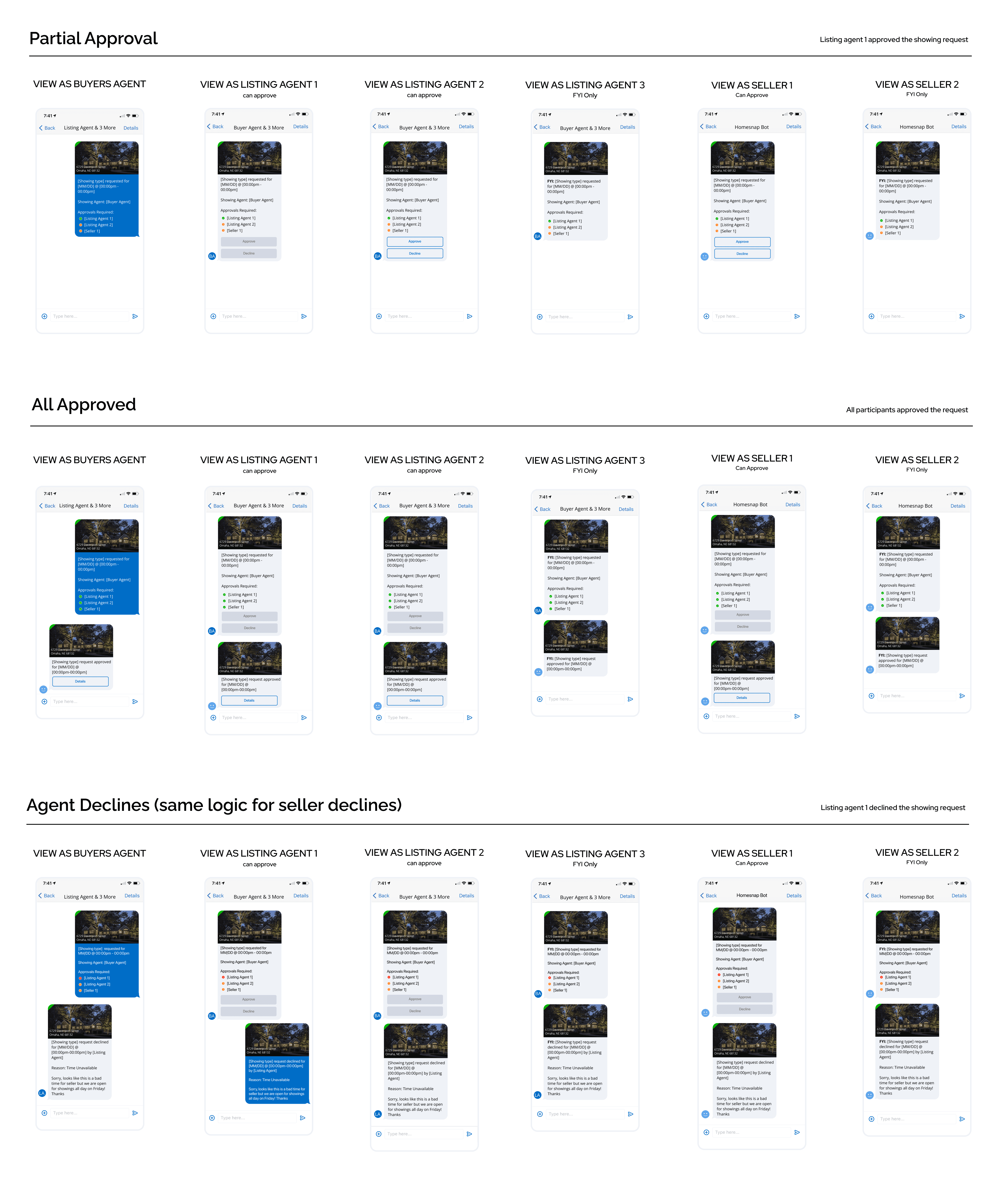
In the high-fidelity designs, I introduced the buttons inside the message bubble, including “Approve,” “Decline,” and “Details.” Here are how this message bubble looks in different scenarios:


Here are the rules around how the message thread is formed when a showing is requested by a buyer agent:


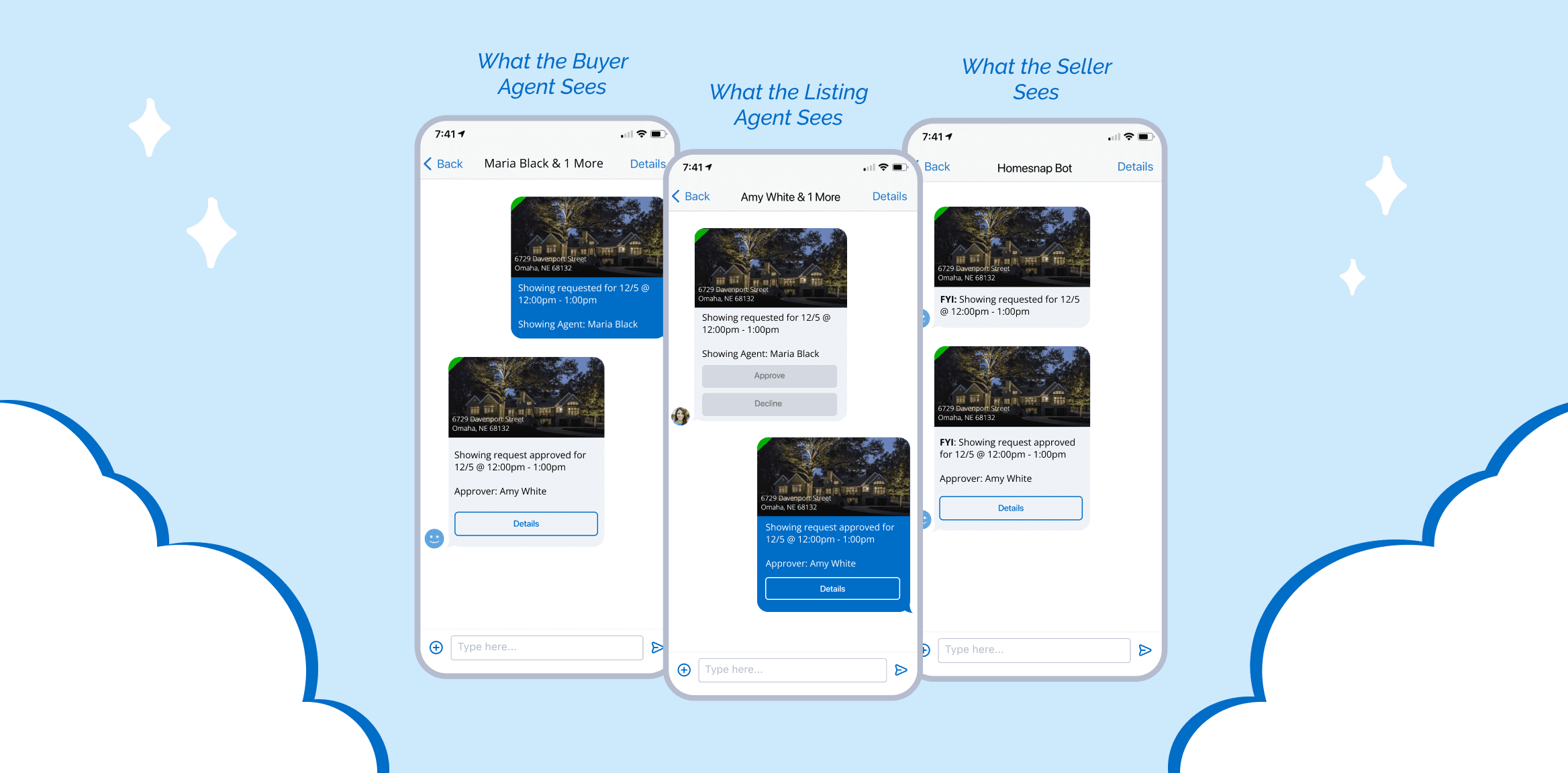
- When a buyer agent requests a showing (or a go & show is booked), a Homesnap message will be surfaced on a group chain that includes the following: Buyer Agent, Listing Agents, and Homesnap Bot.
- How does the Homesnap Bot work here?
- If the setting is on Confirm with All, the Homesnap Bot will send the confirmation when (1) everyone in the list approves; (2) someone declines the request.


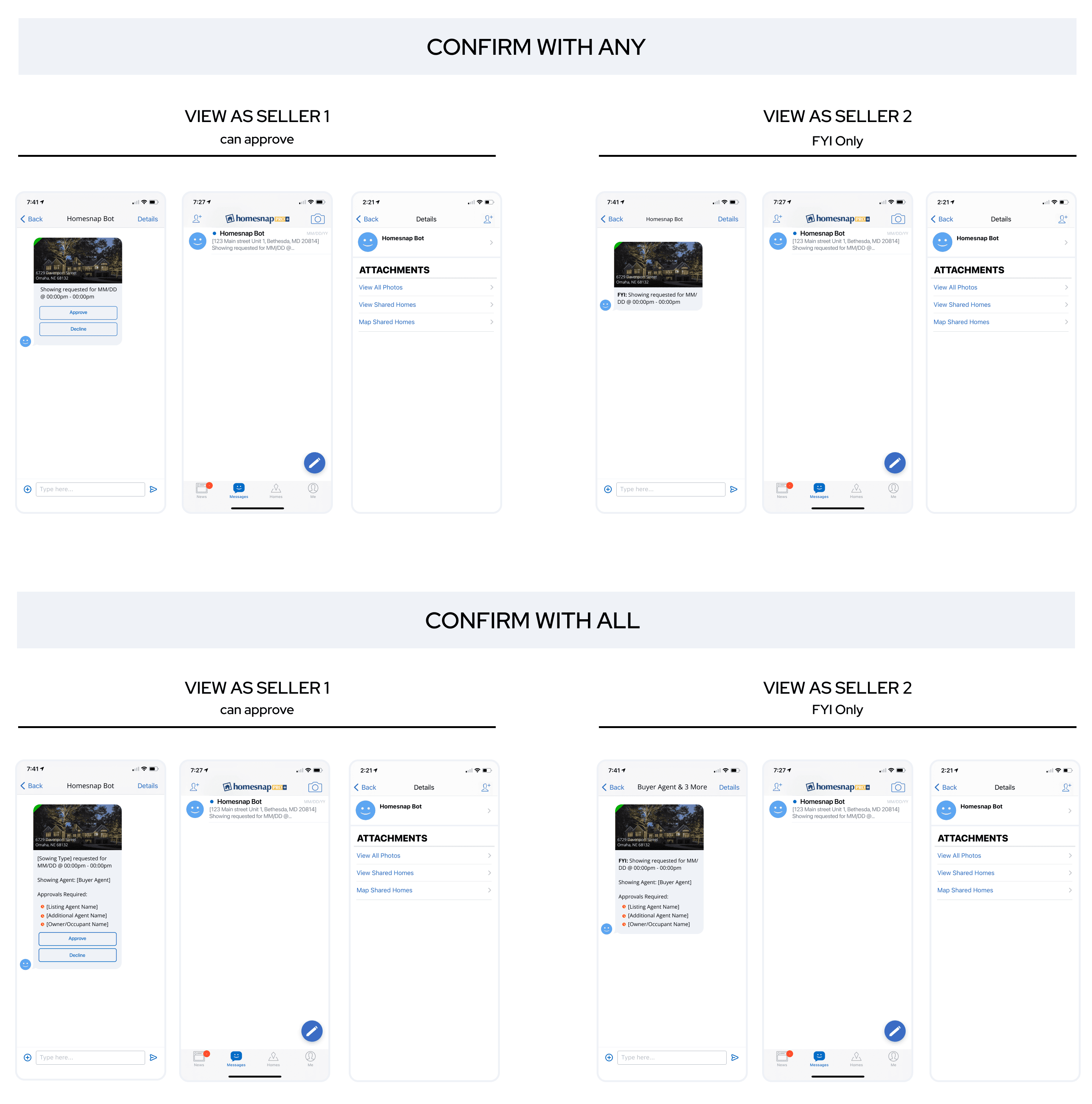
- All sellers will only interact with HS Showings Messages through a 1:1 conversation with Homesnap Bot.
- How does the Homesnap Bot work here?
- When there is an action being made by the listing side. I.e. the buyer agent sends a showing request; the listing agent approves/declines a showing request.
- If the seller can approve the showing request, the message will send as the version with CTAs
- If the seller is on FYI only, the message will send only as notifications when an action is made.
- When there is an action being made by the listing side. I.e. the buyer agent sends a showing request; the listing agent approves/declines a showing request.


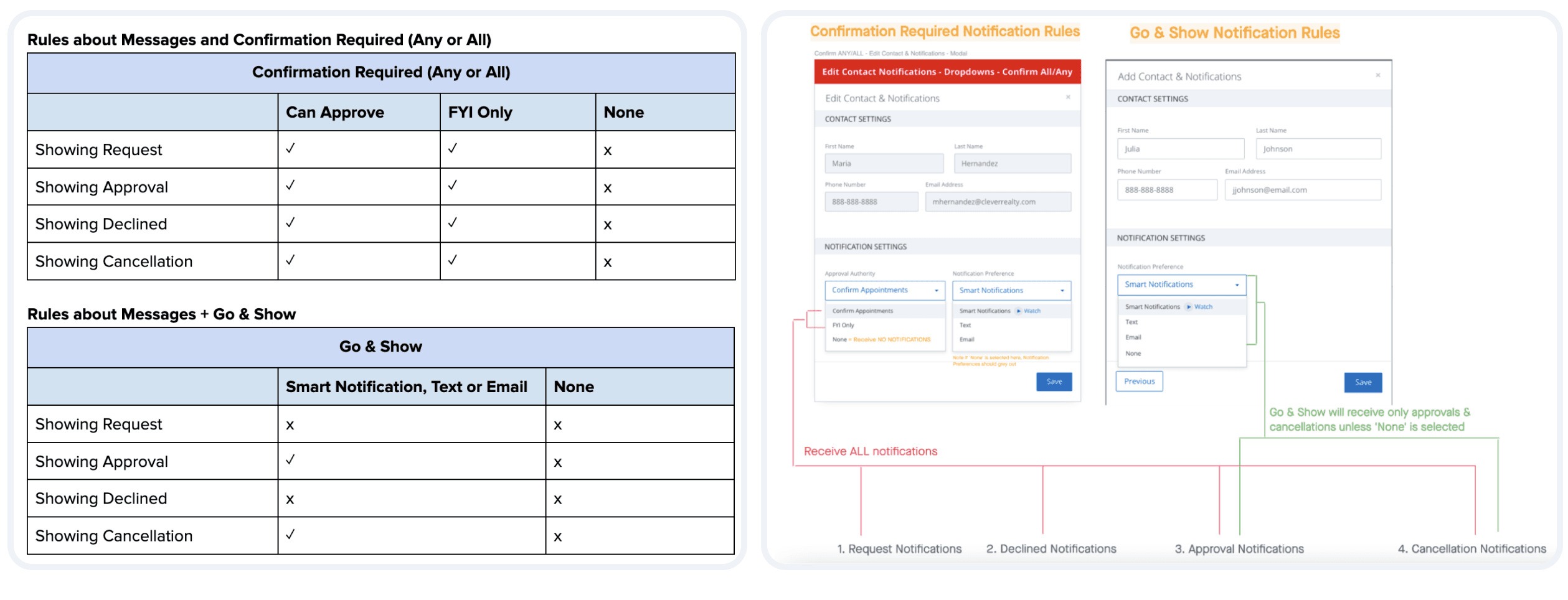
Who gets what messages, when, and what they can do?
The listing side - listing agents and sellers - would be the ones that receive the most message notifications during a showing process.
Our main goal is to make sure these two types of users wouldn’t be overloaded by the notifications.

What types of notifications will the user receive?
- Smart Notifications = follow Homesnap Message Delivery Rules (rules on the backend) for Showings (i.e. cascade of an in-app badge, push, text, email)
- Text = user skips the push and ONLY receives a notification about the Homesnap Message through text.
- Email = user skips push, and text and ONLY receives a notification about the Homesnap Message through email.
- None (only available on Go & Show) = user receives no messages (and in turn, they receive no notifications)







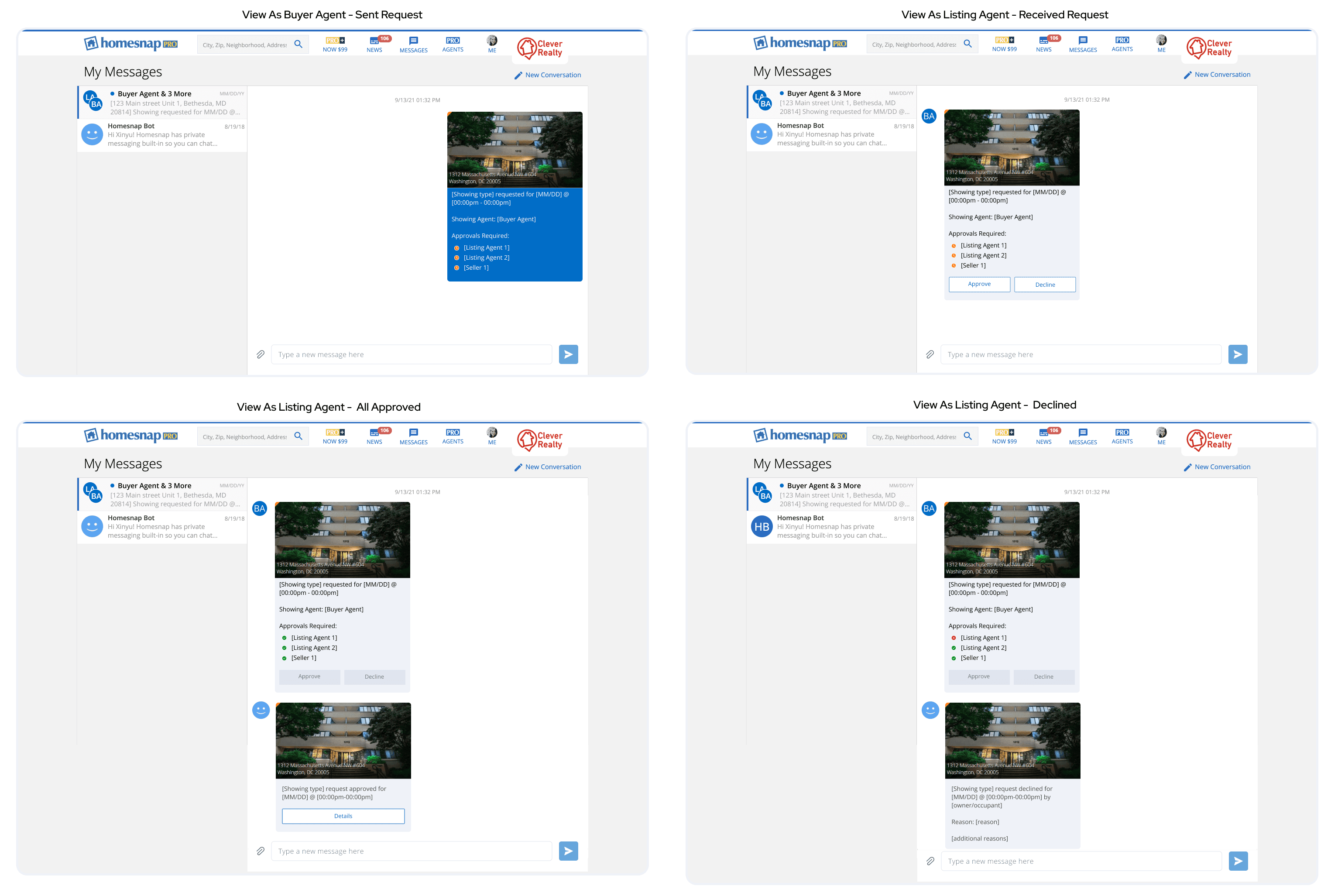
Desktop Web View
Confirm with All, View as buyer agent and listing agent

Android View
Confirm with Any, View as Listing Agent