HIVE
UI DESIGN | APP DESIGN


UI Design | iOS App Design
Duration: 3 days

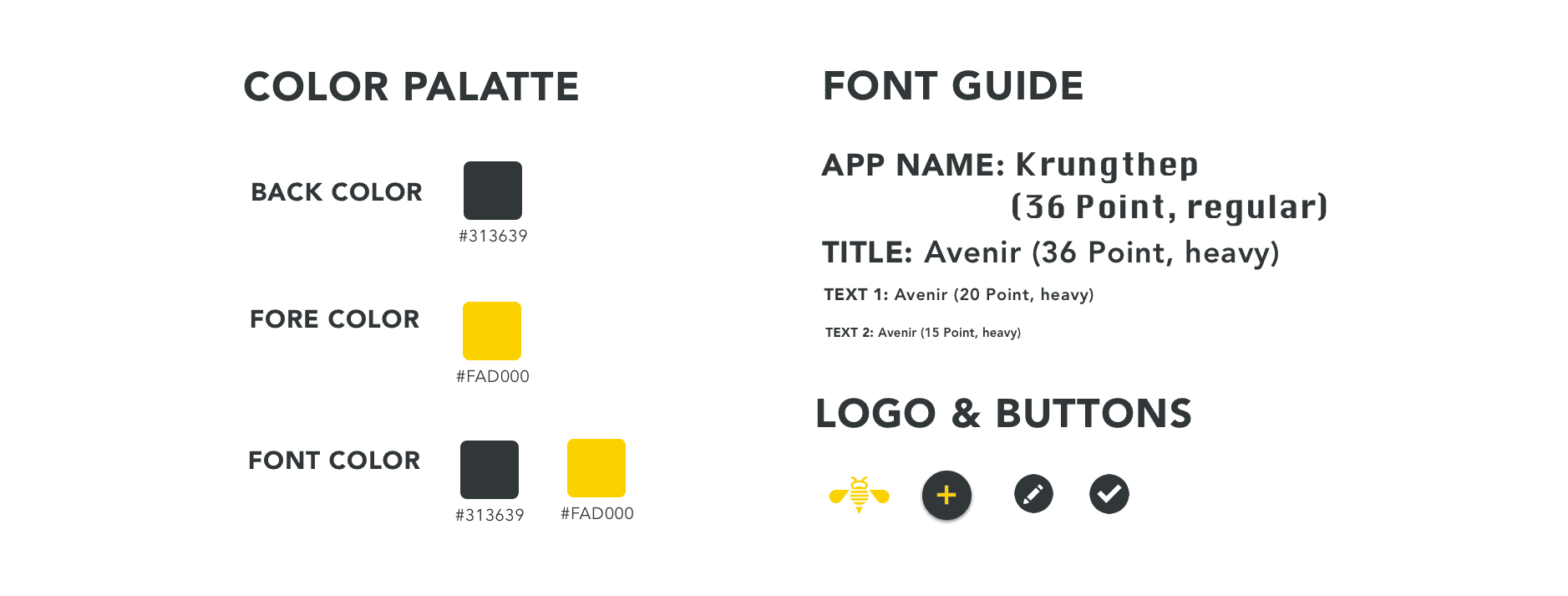
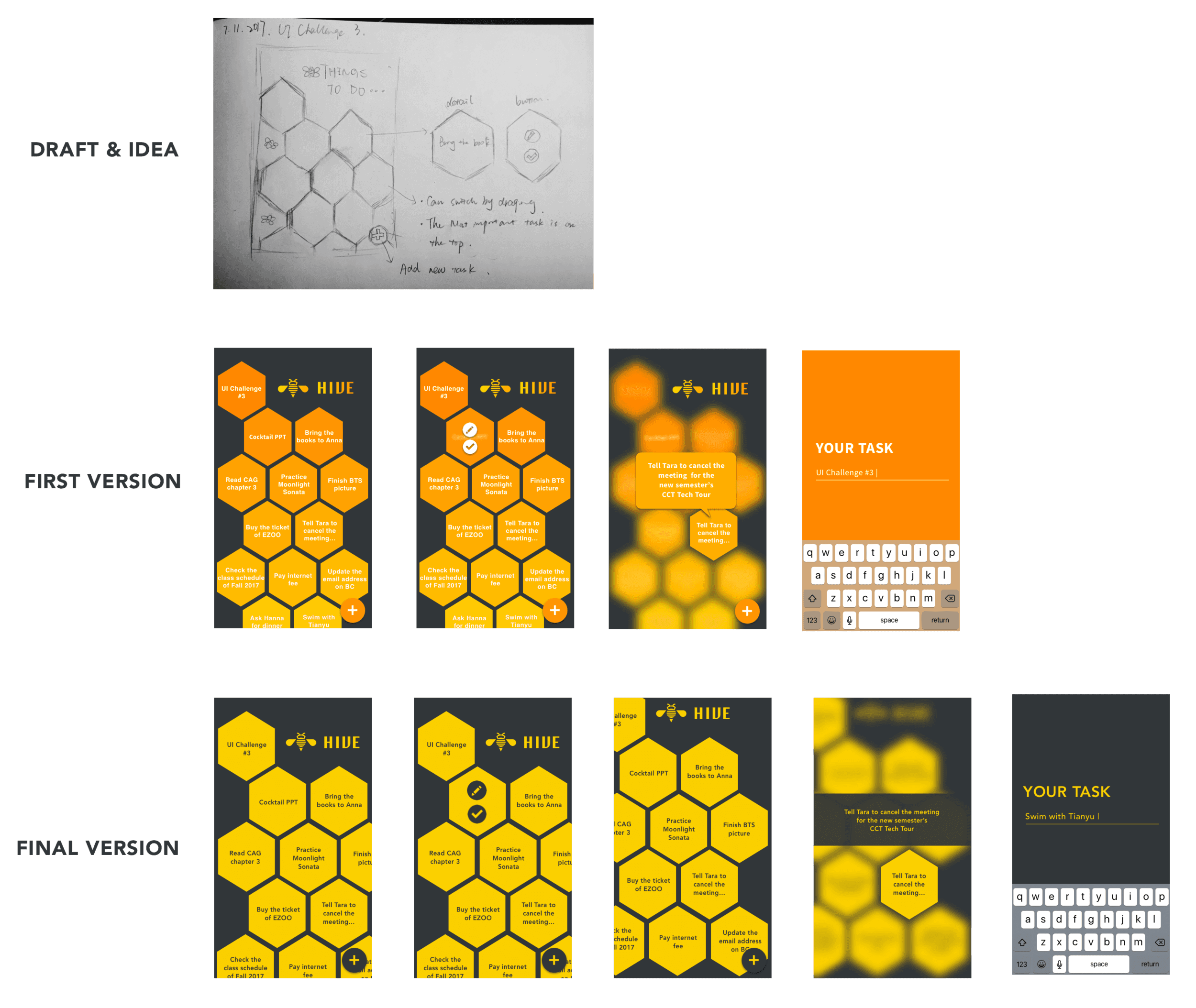
In my first version of the design, I would like to use a gradient ramp based on yellow. However, this design looks somehow messy and dirty. Thus, in the next version, I
- abandoned gradient ramp and only keep one yellow color;
- enlarge the size of hexagons;
- change the detailed bubble to a banner.



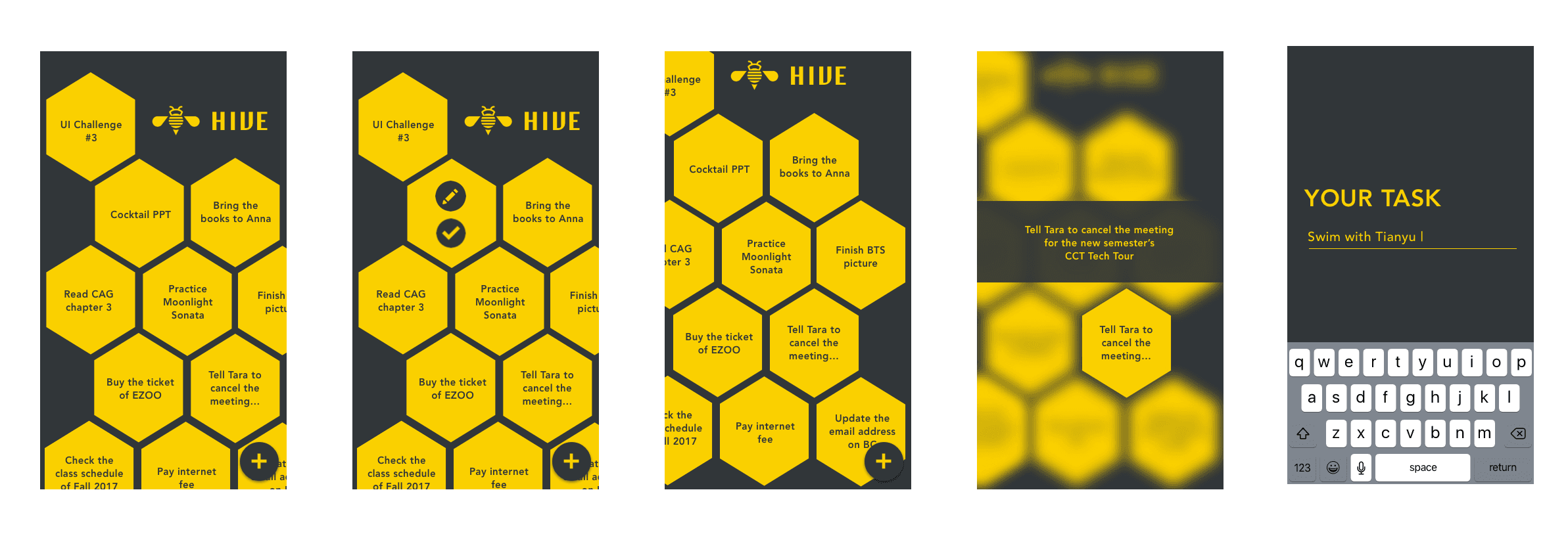
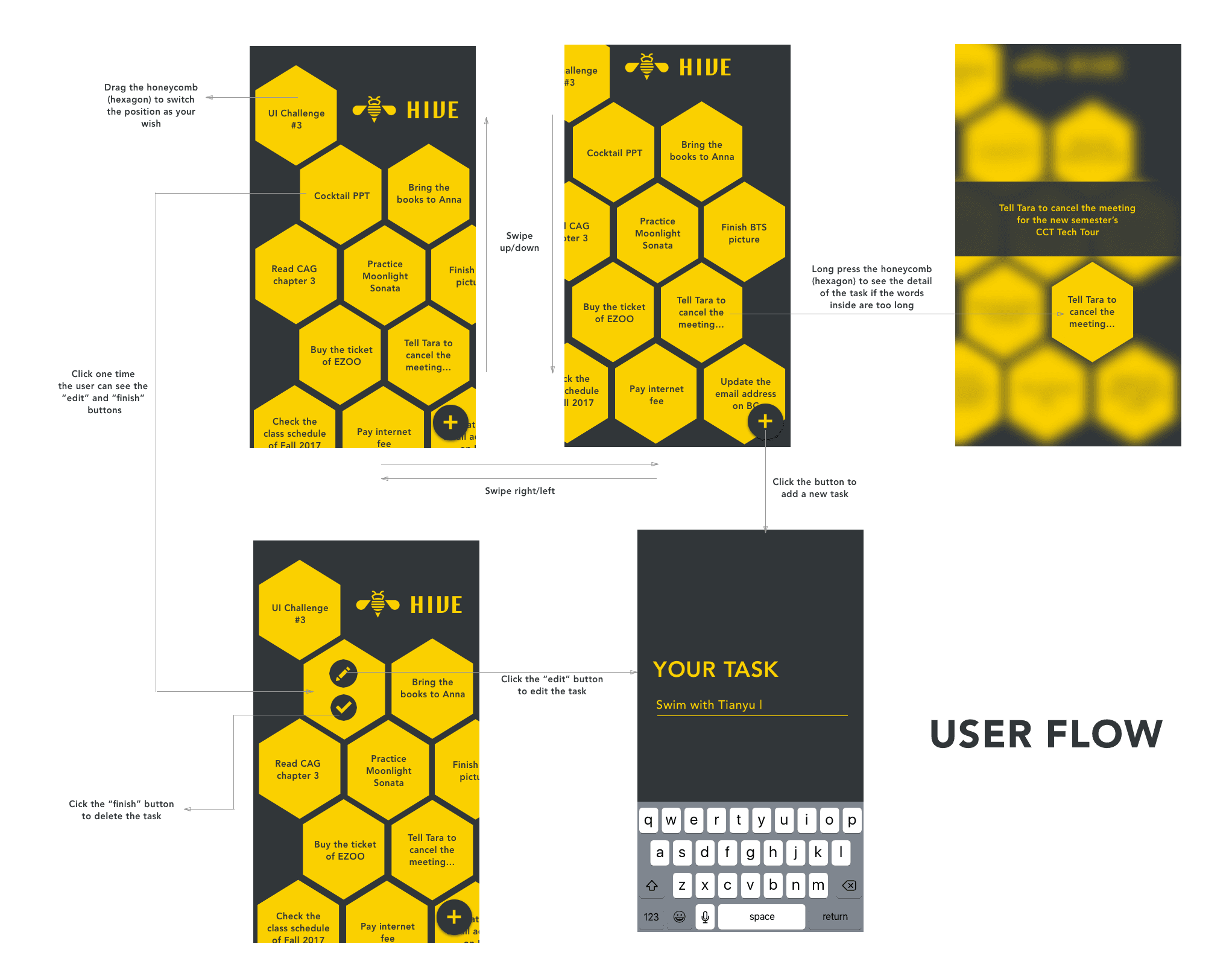
- User can drag the hexagon to any position they want.
- User can see different tasks by swiping around.
- By clicking the hexagon once, the "edit" button and "finish" button will appear.
- Click "edit" button: go to the edit site
- Click "finish" button: delete this hexagon.
- User can click the "+" button at the right corner to create a new task. They can press "return" on the keyboard to finish creating the task.
- If there are too many words in one task, the whole texts would not appear on the hexagon. When the user long press this hexagon, there will be a banner appear, and at this time all the other parts in this site will become blurry. If the user long press the hexagon and drag it simultaneously, the banner would disappear and come back to the first step.